UEditor SyntaxHighlighter 代码高亮
代码高亮功能在编辑器中能够正确显示,可是在展示页面却没有高亮效果,为什么?

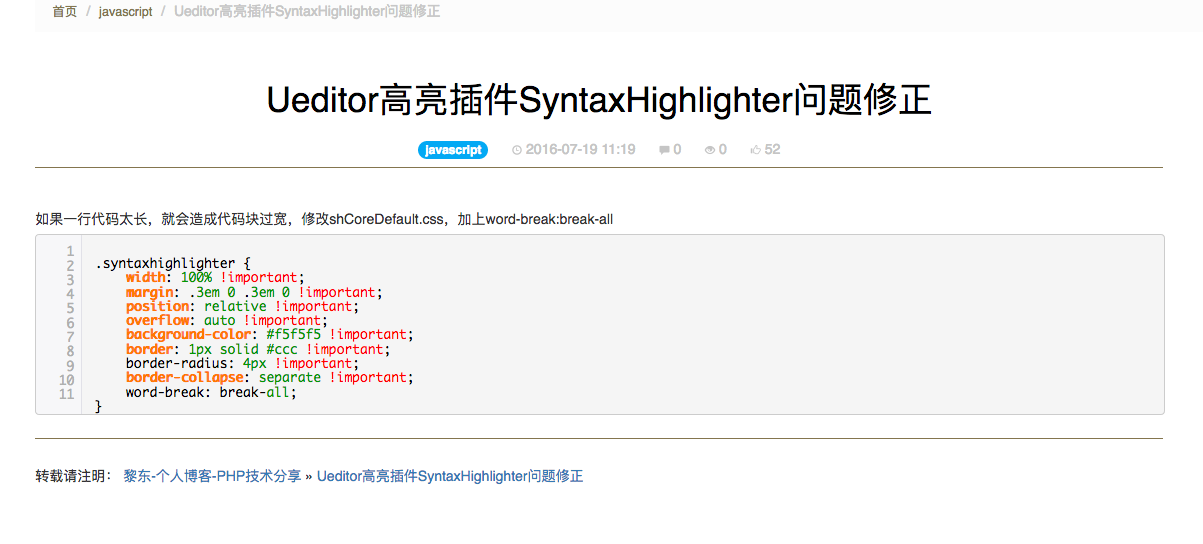
UEditor的代码高亮功能需要对应的CSS样式支持。在编辑框内,UEditor默认已经加载了对应的样式,但是当用户将提交保存后的代码展示在其他页面的时候,失去对应样式支持的代码高亮肯定是没有效果的。解决的方法是在需要展示代码高亮的页面引用UEditor资源文件夹third-party目录下的对应CSS文件和JS文件。具体来说,就是引用shCoreDefault.css文件和shCore.js文件,然后在页面中执行SyntaxHighlighter.all()即可
javascript
© 著作权归作者所有